イラレの文字組みアキ量設定を変更すると発生する「ドロップシャドウ効果の謎のズレ」の解消方法
本文ここから
イラレで文字を組むときにネックとなっていたのが、段落パレットの「文字組み」で使用する文字組み設定を、「書式>文字組みアキ量設定」で値をいじると、効果でつけたドロップシャドウがズレてしまうことだった。
ちょっと何言ってるかわからない感じの文章になってしまったが、つまりはこんな感じだ。下の図を見てもらうと一目瞭然。行末へいくにしたがい、ドロップシャドウのズレがどんどん大きくなっている(水色が本来の文字、黒がドロップシャドウ)。はじめに気づいたのはCS4だが、CS6でも発生する。
これ、よく見ると、本来の文字は設定したとおりのアキ量が適用されているのだが、ドロップシャドウの方は変更前のアキ量のまま。その差がズレとして出ているということのようだ。
イラレの文字組みアキ量設定を変更すると発生する、ドロップシャドウの謎のズレ
ズレない場合もあるが…
この現象は標準で用意されている文字組み設定では発生しない。だったらそれを使えばいいじゃないかというと、標準の文字組み設定は色々とアレなので、そうもいかない。すると文字組み設定は使用せず手で詰めるか(もともとWebで長文の本文組などはほぼないのでなんとかなる)、使うならばドロップシャドウと関係ないところで・・・という、微妙な不便を強いられることになるわけだ。
これで解消!
で、最近になってようやくコイツの対処法を発見した。方法は簡単。
- まずは普通に「書式>文字組みアキ量設定」から自分の好みの設定を作成(この段階でドロップシャドウのズレが発生!ためしにどこかのテキストに適用してみると分かる)なおこの設定は後々捨てるので名前は適当でよい。
- 同設定ダイアログ下部の「新規...」クリック。名前は本気出して考えてください。さらに「元とするセット」には、1で作成した設定を選択。つまりは1の設定を複製する。
- いっさいアキ量設定をいじらずに(ここ重要!)、ダイアログを閉じる。あ、閉じる前に1で作成した設定は削除してOK。
- どっかのテキストに適用してドロップシャドウをかけてみると、あら不思議!影がずれない!
どうやらドロップシャドウのアキは、「直前の変更のみ反映されない」ようなのだ。それが設定を複製することで、「直前の変更」もなにも無くなるのだろうか? ドロップシャドウにもめでたく最新のアキ量設定が適用されるという塩梅だ。
理屈はともかく、数年来ノドにささってとれなかった小骨がついにとれた感じだ。あーうれしい!しかしググってもまったく情報が出てこない本件。みんなあんまり気にならないのかな?
2012年9月20日の追記:別の解決策
文字組について調べていると必ずといっていいほどお世話になる「なんでやねんDTP」の大石さん(id:works014)より、コメント欄にて別の解決策を教えていただいた。方法は簡単で「ズレた状態で書類を一度保存して閉じ、再度開く」というもの。なるほど!ありがとうございます!
→さらに追記:コメント欄にもあるが、その後さらに大石さんの方で検証されたところ、この方法は「保存後ズレが解消されたモノは文字組みアキ量設定通りではない……変更前の設定を引きずっている」ということだった。私もCS6で確認したところ、その通りだった。作成した文字組みアキ量設定を複製する、という本文記載での解決策は有効なので、当面はこの方法でしのいでいきたい。
どうやら、文字組設定を「あらためて読み込む」たぐいの操作をすると、ドロップシャドウにも新しい設定が反映される、ということのようだ。
2012年9月21日の追記:さらに詳しい検証
上でご紹介した「なんでやねんDTP」さんが、この件に関するさらに詳しい検証記事を公開した。ズレが発生するケースと発生しないケースがあり、思った以上にややこしいバグのようだ。大石さん、ありがとうございます。
イラレの文字組みアキ量設定とドロップシャドウの不可解な関係
関連エントリ
Illustratorでピクセル単位の作業を奇麗に行うための方法(イラレのピクセルずれ問題) - Memento Mac
Webデザイン。イラレは出来る子。フォトショなんかに負けないもん。 - Memento Mac

イラレCS6アップデートでリンクファイルの扱いがようやくマトモになったことに関するメモ - Memento Mac

いまさらながらThe new iPad のイラストレーター(ai)形式テンプレートをシェア - Memento Mac

イラレで改善を望みたいこと - Memento Mac

イラレCS6アップデートでリンクファイルの扱いがようやくマトモになったことに関するメモ
イラレCS6のアップデートが来ていた(バージョンナンバーは16.1.0)。
そして、よ・う・や・く、リンクファイルの扱いがまともになった。
ちなみにこのアップデートの対象はCreative Cloudユーザ限定らしい。同じCS6でも、Creative Cloudユーザとパッケージ買いの人とで仕様が異なるという、予想外の展開。Creative Cloudを売りたい気持ちは分からなくもないが・・・というより、その気持ちが前面に出過ぎていて、これはかなり反発を買うのではないだろうか。
ともあれ、内容はかなり嬉しいものなので、試してみた範囲で紹介する。
リンクファイルの収集ができるようになった
これまで色んな場所の色んなファイルをリンクで配置しまくった結果、どのファイルがどこにあるのか分からなくなり、aiファイルを別マシンにコピーする際や環境移行したい際に訳がわからなくなってしまっていたわけだが(私だけ?)、そしてもう面倒くさくなり、苦し紛れに「リンクファイルを埋め込み」で保存し、aiファイルが数百MBとか数GBになって大変な思いをしていたわけだが(私だけ?)、そういうお悩みともついにおさらばできる時が来た。
リンクファイルの収集は、「パッケージ」という機能で実装されており、ファイルメニューより「パッケージ...」を選ぶとダイアログが出るので、あとは適当に設定するだけだ。パッケージングのスピードも早い。
パッケージの中身は?
パッケージといっても単なるフォルダなのでわかりやすい。上でユーザが指定したフォルダの中に、aiファイル、「Links」フォルダ、「Fonts」フォルダができる(そう、フォントファイルもコピーしてくれる)。Linksの中には、すべてのリンクファイルが格納される。Fontsにはaiの中で使用しているフォントファイルが格納されるが、他者に受け渡す場合などはフォントライセンスに留意する必要がある(という注意喚起のダイアログもいちおう出る)。ちなみにパッケージングで集めてくれるフォントは「欧文フォントのみ」とあったが、小塚ファミリーは書きだされているようだった。まあ自社フォントだしCS買った人には自動でバンドルされてるし別にいいか、という判断なのか?
「Links」フォルダはパッケージング以外でも使える!
パッケージ機能というと、なんだか他人に受け渡す場合以外には用途が無さそうだが、実は今回のアップデートで最大のポイント(だと勝手に思ってること)は、パッケージ機能に関係なく、Linksフォルダにリンクファイルを格納できるという仕様。
aiと同じ階層に「Links」というフォルダを作って、そこにリンクファイルを放り込んでおけば、イラレ側で勝手に認識して配置してくれるのだ。これはパッケージ機能で書き出したaiファイルじゃなくても有効だ。この仕様変更のおかげで、aiと同階層のフォルダに、大量のリンクファイルが散乱してしまうことがなくなる。今まで私はこのような惨状を目にするのを避けるため、例えば「デザイン」フォルダにaiもリンクファイルもすべて突っ込んだしかるのち、aiのエイリアスをわかりやすい場所に置くことで、臭いものに蓋をしてたわけだが、その必要もなくなりそうだ。
「Links」フォルダと同じ階層、どちらを見に行くのか?
同じリンクファイルが「Links」と「aiと同じ階層」にある場合は、まず「aiと同じ階層」を探し、なければ「Links」の中を探すようだ。これは保存時の状態に限らず常にこの順番で、たとえばリンクファイルがすべてLinksにある状態で保存したaiを閉じ、リンクファイルを今度はすべてaiと同階層にコピーし、再度aiを開いてみると、aiは同階層のリンクファイルを参照する。
この仕様はちょっと注意が必要で、たとえばLinksの「背景.psd」を配置している状態で、同じ名前で内容が異なる「背景.psd」を、aiと同階層においてしまうと、結果としてリンクファイルが入れ替わってしまう。しかもこのとき、aiは「編集済み」状態とはならない(これまでのイラレではリンクファイルの参照先が置き換わると、aiを開いた瞬間に「編集済み」となり、リンクファイルが置き換わったことを把握できた。例えば他階層に散逸したリンクファイルを同階層にまとめた場合など)。
「Links」フォルダの階層化はムリ
ここで少し期待してしまったのは、Linksの中にさらにフォルダ分けしてリンクファイルを格納できるかという点だが、これは残念ながら認識してくれなかった。
ファイルの配置に関する新機能はまだある(というか今回のアプデはファイル配置に関するものだけ?)。
画像の埋め込み解除ができるようになった
これまでは、一度ファイルを埋め込んでしまうと、再度リンクファイル化できず、埋め込みには相応の勇気と思い切りを必要としたが、新しいバージョンでは「埋め込みの解除」が可能になった。埋め込み済みの画像を、psdかtiff形式でリンクファイル化できる。
操作はリンクパレットで1ファイルずつ行う必要があるのであまり大量のファイルだと面倒くさいことには変わりないが、それでも嬉しい機能。できればリンクパレットで画像を複数選択し、すべてを一括でリンクファイル化しLinksフォルダに放り込んでくれるような機能も欲しかった。ファイル名は適当でいいから。
まとめ
その他リンクパレットで画像をダブルクリックせずとも下の領域にリンクファイル情報を出してくれるようになるなど、今回のアップデートは細かいけれども作業効率を大幅にアップしてくれる内容で、満足度が高い。派手な機能追加よりも、こういうアップデートのほうがどれほどありがたいことか(それだけに、CreativeCloudユーザのみというのはやはりどうかと思う)。
こんな機能改善をして欲しい
今回のAdobeのアップデートはちょっとヤル気を感じたので、ついでに要望を上げておく。この勢いでよろしくお願いいたします。
仕様改善系
- アートボードの整列がしたい。
- 標準で各種整列にショートカットがない件(現在は自前で整列アクションを作成してショートカットを割り当てるしかない)。
- カラーパネルはRGB書類ならRGBスライダーがデフォだが、HSBやグレースケールスライダーにショートカット等でさっと切り替えたい。
- フォントサイズのように線幅も、例えば cmd + opt + カンマ/ピリオド などのショートカットで狭く/広くしたい。
- 重いファイルをリンクしてるとき、通常は画質を落とした状態で作業したい。最終出力するときだけちゃんとしてればOK。epsはそういうことができるが、psdやjpg、pngでもそうしたい。
- わざわざ「Web用に保存...」しなくても、選択したスライスだけを右クリックやショートカット等で書き出せる機能。Web用に保存ダイアログは書き出し後の画質とファイルサイズのバランスを見るのに便利な機能だが、昔のようにシビアなファイルサイズ管理は必要なくなったし、経験を積んでくると、わざわざ書き出し結果を目で確認するまでもなく「jpg画質80」一択とか「GIF256」でいいだろーみたいなケースがたくさんある。それに多数のスライスのうち、修正が入った1つのスライスのためだけに、あの重いダイアログを開くのは苦痛です → 2012年10月30日追記:これは「ファイル>選択したスライスを保存...」よりできた。ただし画像形式と設定は選べないため、一度は「Web用に保存」で個々のスライスに対する書き出し設定を行う必要がある。→ 2015年9月15日追記の追記:フォトショのGenerator書き出し機能、あれをイラレでもお願いします!レイヤーパレットで名前を「hoge.png32」とかにすると「そのオブジェクトだけ」「勝手に」「png32で」書き出してくれる機能。あれすごい。イラレでいちいちスライス切って書き出してるとなんか俺時代遅れだなって思って悲しくなるんだよね・・・。
- フォント選択はインクリメンタルサーチがいい。ショートカットで文字バレットのフォント選択(これは今でもできるが、デフォで左手だけで可能なキーアサインを!)からのインクリメンタルサーチ。日本語フォントでも欧文フォントネームを持ってるので出来るはず。その際は前方一致のみではなく部分一致で。前方一致のみだとモリサワは「A-OTF」、イワタは「Iwata(またはI-OTF)」、フォントワークスは「FOT」ばかりでインクリメンタルな意味がなく、あんまり嬉しくない。さらに「Shin Go(新ゴ)」は「shingo」で認識するように(要はスペースは無視)、そしてウェイト指定まで出来ないと作業効率はアップしないので、たとえば「hel bo」と打てば「Helvetica Bold」やら「Helvetica Bold Condensed」やら「Helvetica Neue Bold」が、「hira 8」ならヒラギノ各書体のW8がバババッとリストアップ→タブもしくはCtrl+Nで選択・・・・と、このようになってくれると、Adobeにもう一度忠誠を誓いたい気持ちになる可能性が出てくる恐れがあるかもしれないに違いない。ていうかここまでしてくれたら本当にかなりなる! → 2015年9月15日追記:追記が遅くなったがCCからこれは出来るようになった。しかもAdobeの開発者がここを見てくれているのだろうかと思うほどの、ほぼ完璧な実装で!! ただし環境設定で「フォント名を英語表記」にする必要がある。人によっては残念ポイントかもしれないが俺はいいよ、別に。ありがとう、Adobe。
バグ系
- 移動ツールのダイアログで option(alt)+Enter してもコピーされない場合が多い件。
- 描画モードのショートカットがCS6で効かなくなった。乗算、スクリーン、オーバレイ、ソフトライト、次/前の描画モードなどを、「Shift+1, 2, 3 ... 0, -, +」に設定してるんだけど、これが使えないとかなりイタい。
- アートボード外の「スライスを作成」が無視される?
- 2012年10月30日追記:イラレの文字組みアキ量設定を変更すると発生する「ドロップシャドウ効果の謎のズレ」について
関連エントリ
いまさらながらThe new iPad のイラストレーター(ai)形式テンプレートをシェア - Memento Mac
Webデザイン。イラレは出来る子。フォトショなんかに負けないもん。 - Memento Mac

Illustratorでピクセル単位の作業を奇麗に行うための方法(イラレのピクセルずれ問題) - Memento Mac

改善要望2010年度版
MacBookの発熱問題が解決
2015年9月追記
MacBook Pro Retina (Mid 2012) でも同じ問題が発生し同じように解決しました。前回も今回も買ってから3年前後なので、たぶんそのくらいの頻度で(というかもっと早く)掃除しろってことなのだと思います。それとも普通の家庭ではこんなにホコリたまらないのでしょうか・・・。
本文ここから
ここ数カ月、MacBook(Late 2008)の発熱が気になっていた。症状はこんな感じだ。
- ファンクションキーの上、中央上部が触れないほど異様に熱くなる。
- 熱い状態が続くと、数分でブチンと電源が切れる。
- ファンが常にフル回転(6000rpm超)。
- 重めの処理をしていると発熱はテキメン。重いといってもYoutube動画1つ再生する程度のなんてことないはずの処理。。。ロンドン五輪を愉しむどころの騒ぎではない。
- 測定ソフト(Desktop Monitor, Mac App Storeへのリンク, 250円)で測ったら、CPU温度は起動直後で既に80度前後、通常使用時で90度、上記のような処理がはじまると1分経つか経たないかで100度オーバーとなる。
- ちなみに突然電源オフとなるのは、発熱からCPUを守るための保護回路の働きによるもので、105度前後が上限の模様。オフになること自体は正常に保護回路が働いているということ。
- 数ヶ月かけてこのような症状にだんだんと近づいてきたというような印象で、ある日突然このようになったわけではない。
突然なら逆に原因も分かりやすいのだが、徐々にということで、当初は扇風機とうちわ(笑)でお茶を濁していた。しかしここ数日、めったに100度以下に下がらないという非常事態となるにおよび、抜本的対策を迫られた。
そんなわけで期待薄ながら、最近増設したメモリ、DVDドライブベイに設置したSSD、内蔵SSDの3つのどれかが怪しいとにらみ、裏ブタをあけて覗いてみたところで原因がわかってしまった。もうあまりにも明白すぎて、メモリやSSDのことなどどうでもよくなるほどであった。
発熱の原因
原因はこれである。まずは遠景から。

中央上部、ファンを取り外したところになにやら【もしゃもしゃ】したエリアが見えますね。。。。
近づいてみるとこうなります。
oh...
これをキレイに掃除したら、発熱問題は完全に解決してしまった。汗
発熱、なおりました。
もう少し詳しく説明すると上記写真は、ファンとヒートシンクの間に厚さ1cm弱はあろうかというホコリがたまってましたの図である。これを取り除き、ヒートシンクに目詰りしていたホコリも掃除機で吸い、ファンの羽や排気口、その他周辺のホコリもキレイに掃除した。購入後3年半の間に、こんなことになっていたとは。
というわけで、みなさんMacBook(に限らずだが)の発熱に悩まされたら、ファンまわりの掃除をしてみましょうというお話である。絨毯や布団の上で使っている人はもっと早くホコリがたまるかもしれない。
ちなみに掃除の際はMacBookの裏ブタを開けることが必須なので、完全に自己責任となる。さらにLate 2008の場合は#00と#000の精密ドライバーが、最近のMacBook Proならばトルクスドライバーが必要。とにかくCPU温度が異常に上昇するレベルのホコリならば、背面の排気口から掃除機で吸い取るような生半可な方法では取り除くことはできない。
精密ドライバーもトルクスドライバーも全部セットになった工具は1,000円台から買える。たまの用途で今後別のマシンでも使えることを考えれば、バラよりもセットで買ったほうがオトクだ。
発熱まとめ。
ググったりジーニアスバーのお兄さんに聞いた話をまとめると、発熱の原因としては、
- 今回のようなファンまわりのホコリ以外にも、
- ファンが壊れてる
- 温度センサーが壊れてる
- なんかのプロセスが暴走(Spotlight索引作成や、TimeMachineバックアップ、Dropboxの同期、ウイルス対策ソフトの暴走などがよくある例。あとは単純にスペックに見合わない高画質動画の再生など。私のMacBook Late 2008ではHD動画の再生はキツかったりする)
といったところが考えられ、対処としては、
- まずはアクティビティモニタでCPU使用率が100%に貼り付いてないか、貼り付いてたらどのプロセスのせいなのかをチェックしたのち、ググって原因を潰す。
- 問題なさそうなら、ハードウェアのチェックができるユーティリティ(FanControl、DesktopMonitor、iStat Menuなどいろいろ)でファンの回転数や温度センサーをチェックしたり、
- Apple Hardware Testでチェックしたり、
- もちろんファンまわりのホコリもキレイにしたり、
- それでもチンプンカンプンなら修理。
といった手順になるかと思う。
今回、電源ブチンの影響なのか、恒常的な100度オーバーの環境のせいなのか、ディスクユーティリティで修復できないレベルのディスク障害に見まわれ、1週間の間に2回のTimeMachineからの復旧と、それに伴うSpotlight索引の作成しなおしという苦行に見舞われた。1回につき数時間コースの時間のムダである(それにしてもTimeMachineさまさまだ!)。
それでもどっかにハード的な障害が残る可能性は捨て切れないので、早めにレチナMacBookに環境移行してメインマシンとして使用開始したい次第です。
いまさらながらThe new iPad のイラストレーター(ai)形式テンプレートをシェア

追記
このaiデータを作った後に、さらにシンプルなデータにしたテンプレートをアップした。どのくらいシンプルかというと、使用したパスは1つだけ、アピアランスでディスプレイもボタンも描画してしまっているという、使いやすいのか使いにくいのかよく分からないというシロモノだ。こちらに置いてあるので、よろしければご確認ください。
http://d.hatena.ne.jp/neriu/20130810/p1
ここから本文
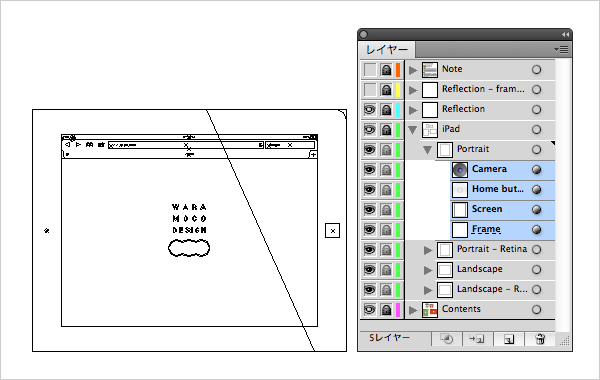
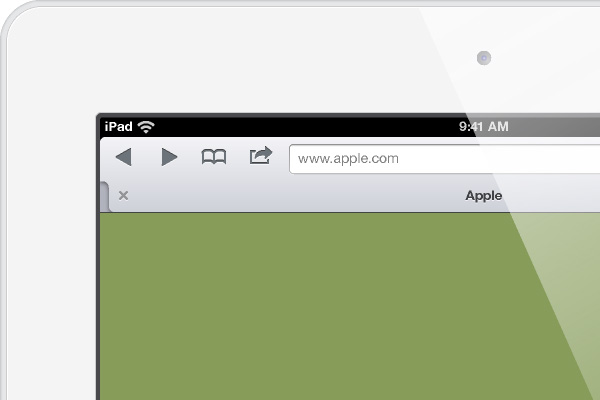
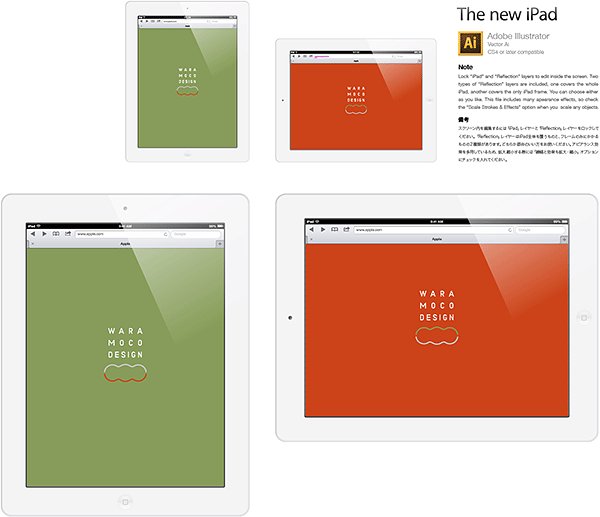
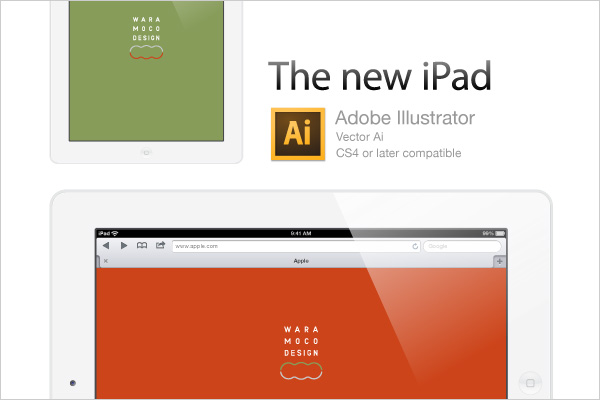
これまでカンプ作成などで使ってきたiPadのフレームは、ビットマップデータであったり、旧iPadであったり、ワイヤーフレームのみであったり、リアリスティックでなかったり、クリーン・ピクセルでなかったりしたため、なんとかならないものかと考えていた。そこで、再度ググってアレも違うコレも違うとやるのと、自分で作ってしまう時間的コストを天秤にかけて、後者を選択したので、よろしければお使いください。
The new iPad イラストレーター(ai)形式テンプレートのダウンロード
http://waramo.co.jp/The_new_iPad_2012_Illustrator_CS4_v1.zip
特長
- Illustrator(ai)形式のベクターデータ
- CS4以降に対応
- ピクセルに容赦なくフィット
- 極限までオブジェクト数を減らしたエコ仕様(iPad本体はパス4つだけ)
- ポートレートモード、ランドスケープモードの両方あり
- Retina対応(画面サイズ1024*768pxと、2048*1536pxの2種類あり)
- スクリーンにまで反射があると邪魔なときには、フレームのみにかかる反射も選択可能
- 今ならSafariのUIが無料でついてくる!!
2048*1536pxで作業してしまうと、大きすぎてサイズ感が掴みづらかったり、非Retina iPadに対応できないものを作ってしまうことがあるので、私は1024*768pxで作ってそれを144ppi(72ppiの倍)で書き出すか、イラレ上で2倍にして書きだすかしてる。
サイ・ヤング賞を誰がとるか、様々なスタッツを眺めてニヤニヤできるサイトを公開しました。
名付けて「サイ・ヤング賞メーター」といいます。よろしくお願いします。
今回MLBネタということで、はりきって英語圏ユーザをも視野に入れてみました!その結果・・・「見えるところに日本語は使わないでおこう」→「なるべく英語で記述しよう」→「え、これ英語でなんて言えばいいかワカンネ」→「まぁいいや、何も書かないでおこう」→「シンプルかつミニマルなユーザエクスペリエンスをご提供」とあいなった。
各スタッツの重み付けのチューニング、データ取得の速度、スマホ対応などは今後順次行う予定。
サイ・ヤング賞メーター - MLB The Cy Young Award Meter

http://cyaward.com/
サイトの内容はかなりマニアックなのでともかくとして、少し砂をかぶった天然芝のテクスチャやピッチャーマウンド、フォトリアルなボールなどを褒めていただけると喜びます。
5つのスタッツの偏差値と重み付けで、投手の総合的な成績を数値化
採用したのは防御率(ERA)、勝利数(W)、奪三振(SO)、投球回(IP)、クオリティ・スタート率(QS%)の5つ。それぞれリーグ内(またはMLB全体)での偏差値(Deviation Value)を求め、重み係数(Coefficient)をかけたものを合計して「サイ・ヤングポイント(Cy Young Points, CYP)」とした。
サイトが見れない!
今回、IE8以下はバッサリ切った。IE6以下じゃなく8。7以下でもなく8以下。「レイアウト崩れるけどまあ見れる」などという優しさは塵ほどもないので覚悟して欲しい。アクセスするなり.htaccessで強制リダイレクトという鬼仕様なのだ。そういうわけなので、FF、Chrome、Safariで見て欲しい。もちろん、iPhone、iPadもOKだ。そのうちスマホ版のレイアウトも用意する予定。あといちおうIE8くらいには対応するかもしれない。ツイッターにはそう書いてしまった。
サイ・ヤングポイントについて
指標は上の5つで、それぞれの偏差値は、母集団におけるその選手の相対的な位置を示すため、ある数値の優劣を測るのに妥当だと考えた。重み係数はERAを1として、Wが0.6、SOが0.2、IPが1、QS%が0.8とした。採用する指標と重み係数は議論のあるところだと思う。ちなみにサイトでは、「What is Cy Young Points ?」をクリックしてCYPの計算過程を確認できる。また、下のスタッツテーブルの各行をクリックすると、偏差値が表示し、スタッツテーブル上部の「Average」をクリックすると、標準偏差(Standard Deviation)が表示される。
サイ・ヤングポイントは実際のとこどうなのか?
現状でも、過去のサイ・ヤング賞受賞者のCYP順位などを見ると、割りといい線いっていると思うが、あとは完投(CG)、完封(SHO)、勝率(W%)を考慮に入れるかどうかといったところ。2009年NLのリンスカム、2009年ALのグレインキーの二人のサイ・ヤングホルダーは、本サイトのCYPによると僅差で2位だが、CGとSHOを考慮に入れていれば1位になると思われる。
奪三振(SO)の重み係数は0.2と低めに設定した。2008NLのリンスカムなどは圧倒的なSOの印象がサイ・ヤング賞受賞に少なからず貢献したと思われるが、本サイトではサンタナに1ptの僅差で2位となっている。
2008ALのクリフ・リー、2004NL、2001ALのクレメンスなどは勝率がサイ・ヤング賞受賞に貢献したと思われるが、特にクレメンスなどは勝率以外ではせいぜいベスト5から10のレベルなので、勝率を採用したとしてもCYPで1位にはならないだろう。
このように、過去のサイ・ヤング賞受賞者と、本サイトのCYP1位とは完全に対応しているわけではない。過去の受賞実績に完全に合致するような指標のとり方や重み係数の設定をしてしまうと、上のクレメンスや2005年ALのバートロ・コロンのところで、かなり無理が出てくることが予想される。
そういうわけで、しばらく寝かせてみて、あらためて採用指標や重み係数の妥当性を検討してみたい(特に、CG、SHO、勝率)。ボールを横に5個並べてしまったので、指標を増やすのはあんまり気が乗らないとかいうわけではないのでお察しください。fxxk!!!!
Retina対応
最新のiPhone、iPad、MacBook Proではピクセルを縦横2倍使用して、高解像度表示を実現している。OS部分はもちろん、サードパーティのアプリケーションでもWebサイトでも、縦横2倍の解像度の画像を用意すればRetina対応が可能となる。Webならばその上で、 などとすれば非Retina機に対して4倍の超高精細画像を表示できる。が、今回
などとすれば非Retina機に対して4倍の超高精細画像を表示できる。が、今回はほとんど使用しておらず、Backgroundでの指定がほとんど、画像もWebとしては巨大なサイズになってしまうので、Retina対応はまた次回とした。
正直なところ、iPadで見ると、高精細な他の要素(SafariのUIやテキスト部分)に対して背景画像がRetina非対応なので、若干 (´・ω・`)ショボーン な思いをしてる。本サイトのように背景全体を覆い尽くすよう画像だと、ガ━━(;゚Д゚)━━ン!! くらいの負のインパクトがある。
RetinaモデルのMacBook Proを触ってきました
銀座のアップルストアにて、Retinaモデルをおさわりしてきた。2.3GHzのモデル。
1. 起動時間
まずはRetinaじゃないのか!!という気もしないではないが、ひとり焦らしプレイとしてまずは起動時間を測った。手動計測。非Retinaの新MacBook Pro(2.3GHz)の37秒に対し、Retinaは13秒。速い!フラッシュストレージの恩恵がそのまま出た感じ。実は新Airもそのくらいだったので、Retinaには10秒を期待していたが、起動時間についてはAirとほぼ同じだった。いろいろおかずをつけても20秒くらいで収まってくれれば嬉しいが、これは買ってみないとなんとも。スリープと復帰は一瞬で、計測する必要性を感じないレベル。これもAir同様。
2. 重さ
次に重さ。13inchとほぼ同じ2kgのRetinaモデルを持ってみた。15inchとしては驚きの軽さ。私のバッグに幅に収まることも確認。13inch持ち歩いてる人なら、同じ感覚で15inchを持ち歩ける。同じ重さだから当たり前だが嬉しい。むかーし2.5kgのPowerBook15inchを持ち歩いてたが、0.5kgでもだいぶ違う。あと、見た目のデカさと持った感触の軽さの「ズレ」が奇妙だ。満タンに入ってると思った牛乳パックを持ち上げたら実は空っぽで意表をつかれた経験を持つ人は世界人口の86%に達するそうだが、アレに近い感覚。
3. Retinaモード
さてRetina。文句なく素晴らしい。iPhoneやiPadのRetinaで感動できた人は同様に感動できる。iPhoneの326ppiや、iPadの264ppiよりも劣る220ppiなので正直どうかと思っていたが、問題ない。ほんの数分しか見てないにもかかわらず、Retinaモデルの後に見た従来機が、だいぶ貧相に見えるほど。ちなみにMBA 13inchは127ppi、非Retina MBP 15inchは110ppiである。
4. 1920*1200px表示
私を含め巷の「作業スペースマニア」が気になるのがこちら。驚くべきことに「問題なし」だった。イラレを立ち上げて線幅1pxの矩形を描いてみた。アンチエイリアスのかかっていないシャープな矩形が描けた。素晴らしい。いくつか描いてみてもやはり滲みは無い。理論上は、2880*1800pxのディスプレイ解像度を、無理矢理1920*1200pxの作業スペース解像度に変換するわけだから、1pxは1.5pxに拡大されているはず。整数倍ではない拡大ならばアンチエイリアシングが必須のはず。なのになぜ滲まないのか。実際は滲んでいてもドットピッチが精細なため、滲んでいないように見えるのか?しかしシステム環境設定のユニバーサルアクセスで「ズーム機能:入(スムージングOFF)」にして拡大してみても滲みはない(ズーム機能では拡大しつつ作業スペース解像度を「Dot By Dotの整数倍」に変換している可能性はある)。他のUIパーツも問題ないように見えた。とにかく10分ほどいじくりまわした範囲では、1920*1200px表示は十分に実用に耐える印象。UI要素はもちろん小さくなるので、長時間使用したときにどうか。
ともかく、今自宅で使用しているLEDシネマ24インチと同じ作業スペースを持ち運べるのだから、これでめでたくカフェ()でノマド()なクリエイター()になれる。
ただ、「ボケた」という報告もあるので(http://www.macotakara.jp/blog/index.php?ID=16845)、もっと時間をかけて再度確認したい。
5. 2880*1800px表示
まあ分かっていたことだがこれは出来なかった。一般にアップル製品は「Option押しながら何かしてみると良いことがある」ので、ディスプレイ環境設定でやってみたが、良いことは特に起きなかった。ということで正真正銘のDot By Dot表示は確認できず。残念。ただいずれその手のカスタマイズ技は出回ると思われる。
なおRetinaディスプレイのドライバがいい意味で(?)提供されていないブートキャンプ環境下では2880*1800pxの作業スペース解像度を実現できるようだ。ただ、試してみた人によると、やはりUI要素が小さすぎて実用的ではない様子(http://www.asobuoiphone.com/archives/4045153.html)。うん、知ってた。
2012/6/26 追記:MacOS X環境下でも2880*1800px表示ができるサードパーティソフトが早速リリースされている模様。
6. 小ネタいろいろ
a. WebサイトのRetina対応について
アップルのサイトはRetina対応済みの模様。たとえばこのページ(http://www.apple.com/jp/retail/ginza/)のアポスト写真だが、従来機で見ると564*376pxなのに対し、Retinaモデルで見ると倍の長さ「1128*752px」だった。これを半分の564*376pxにぎゅぎゅっと濃縮して表示している。RetinaモデルのSafariはユーザエージェントが異なるのか、ディスプレイ解像度をJavascriptで取得しているのか。なんらかの方法で端末情報を取得して、サーバ側にて画像を出し分けているようだ。
c. 電源ボタンがMacBook Air風に
薄さ対策のためだと思われる。アルミボタン欲しかった。。。
d. スリープやバッテリー残量のインジケータがないよ〜
欲しい。。。
最後小さな不満は書きましたが、全般的に文句なしで「買い」。私も実は今日の確認より前に、発表即ポチした。
以下はおまけ。時間のある人はどうぞ。
おまけ1. OSとアプリのRetinaモード対応について
OSとアプリの対応については、アポー謹製アプリは見た限りでは完了しているようだ(2012/6/26 訂正:iWorkアプリのほかいくつかは未対応でした)。その他のアプリは順次となるが、iOSの前例があるので遅滞なく粛々と進むと思われる(ただしAdobe以外)。もちろん非対応でも、従来機と同じ従来の解像度で見えるだけなので、深刻な問題とはならない。Retina対応アプリから切り替えたときに、若干微妙な気分を味わうだけである (´・ω・`)ショボーン とはいっても、アプリ独自のビットマップ画像が少なく、OS提供のUIパーツを多用しているアプリなら、何もしなくてもある程度Retinaモードの恩恵は受けられるだろう。特に文字などはほとんどRetinaモードでの表示となるはずだ。
なお、文字やベクターデータであっても、たとえばイラレの図形や文字のレンダリングはOSで提供されているものではなく独自のレンダリングエンジンを使用しているので、アプリ側の対応待ちとなる。
2012/6/26 追記:2chソースでアレだが、Excelなど未対応アプリでの表示が「従来機と同じ従来の解像度で見えるだけ」ではなく、従来機よりも低クオリティ(ボケてるとかギザギザといった表現)だとする意見もあり。
おまけ2. 妄想版イラレ
Final Cut Pro Xでは、UIパーツはRetinaモード(従来の1pxを4px使って表示)、HDのプレビュー領域ではDot By Dotという荒技を見せている。Appleのサイトによると「ポータブルコンピュータで初めて、一つひとつのピクセルが正確に再現された1080p HDビデオを見ながら、それを編集するためのワークスペースも同時に画面に表示できる」とのことだ。
イラレやフォトショもぜひともこれにならって欲しい(期待薄)。ドキュメントウィンドウ内のみDbDで正確かつ広大なワークスペースを確保し、その他パレットやメニューバー等はRetinaモードで見やすい表示(期待薄)。これならば1920*1200表示にせず、常にRetinaモードで作業完結できる!(期待薄)。現状で外部ディスプレイに頼らず作業しようとすると、広いワークスペースを求めて1920*1200表示にするか、適度な大きさのUI求めてRetinaモードにするかの選択となる。
おまけ3. 「Retina」や「解像度」という言葉について
ディスプレイ解像度に選択の余地がないiPhoneやiPadでは問題にならなかったが、RetinaモデルのMacBook Proでは「Retinaディスプレイ」と「Retina」は意識的に分けてつかう必要が出てきそうだ。アップルのサイトやシステム環境設定でも、この二つの用語は明確に分けているように思う。
- Retina:従来の1pxを縦横各半分に小さく分けて2px*2px=4pxをつかって表示するモードのこと。言うときは「Retina」だと紛らわしいので、「Retinaモード」「Retina表示」などと言えばいいと思う。
- Retinaディスプレイ:Retinaモードでの表示が可能なディスプレイのこと。
前者はソフトウェア用語で、後者はハードウェア用語と考えればよい。
また従来機は、1pxのデータは、ディスプレイの1pxを使って表示する(Dot By Dot=DbD)のが常識だったが、Retinaモデルではハードウェア的な「ディスプレイ解像度」と、ソフトウェア的な「作業スペース解像度」は分けて考える必要がある。「作業スペース解像度の長さ2倍(面積4倍)=ディスプレイ解像度」という状態が「Retinaモード」ということになる。Retinaモードじゃない作業スペース解像度(1920*1200表示など)もシステム環境設定から選択可能で、上でも書いたように、実は私的にはこちらの方に興味があった。
MacOS XのMail.appでWindows宛にメールを送ると、添付の画像ファイルが本文に貼り付いてしまう件
これで直りました。
Attachment Tamer
http://lokiware.info/Attachment-Tamer
Mail.appのプラグインの形で提供されていて、インストールするとMail.appの環境設定にAttachmentTamerの設定が現れる。私の場合は、全部デフォルトのままでOKだった。
$14.99のシェアウェアだが、具合がよさそうなのでさっそく購入した。
もう少しくわしく
MacOS X LionのMail.appでは、画像「だけ」を複数添付した場合、画像を本文にインライン表示する(attachment-disposition: inline)。Outlookなど一部のメーラーでは、この指定がなされた場合、HTMLメールとして解釈して表示しようとするため、本文に画像が貼り付くという事象が発生するようだ。こうなるとWindowsのOutlookでは、添付ファイルとして保存することも開くこともできなくなる(私の環境はWindows XP SP3のOutlook2007)。
また、画像が1点だけでも、ファイル名に日本語が含まれる場合、拡張子datの意味のわからない添付ファイルとなってしまっていた。これはまた別の理由っぽいけど。
回避するには画像が1点だけならファイル名を英数にする。画像が複数あるなら圧縮してまとめるか、画像以外のファイルを添付するしかなかった。これら諸問題を、Attachment Tamerをインストールすることで、すべて解決できた。